Comment faire le MVP d'un site e-commerce ?
Exemple site e-commerce fait avec du nocode (Weebly)
Source : https://www.chairigami.com/
Vous ne créez pas de produit digital ? C'est normal et c'est
pas pour ca que le no code ne peut pas vous aider.
Car
si vous voulez créer votre propre canal de vente en direct
online, vous pouvez créer votre propre site e-commerce ultra
rapidement pour tester l'appétence du marché et la pertinence
de la vente en ligne pour votre produit.
Composition d'un e-commerce MVP
Un site e-commerce est souvent composé de
:
😍 Une homepage pour expliquer
qui vous êtes, vos produits, highlight vos best sellers ou
encore afficher des bannières sur vos campagnes
promotionnelles
🎁 Les
pages produits qui spécifient les
caractéristiques de vos produits. Si vous en avez beaucoup de
produits, vous pouvez les regrouper par catégorie pour
faciliter la recherche des utilisateurs
🛒 Un
sytème de panier / tunnel d'achat pour
effectuer l'achat et le paiement en ligne
🔎 Une
page "Contactez-Nous" pour que les clients
puissent vous contacter facilement
Quelques conseils
Bon d'abord, je vous ai un peu menti, un site e-commerce n'est
pas vraiment votre MVP.
Votre MVP c'est plûtôt la
première version de votre produit que vous allez mettre en
vente dessus.
Et puis en mode MVP, vous pouvez
considérer d'autres stratégies comme le crowdfunding, la vente
sur les marketplaces existantes pour tester l'appétence du
marché.
Mais si vous avez une forte conviction sur
la vente en directe online, et que vous avez plein
d'hypothèses à tester via ce canal, le nocode peut aider à
faire votre site e-commerce rapidement.
Mon stack Nocode préféré pour faire cela

Weebly
est vraiment un des outils les plus simples pour faire un site
e-commerce rapide, tout en assurant un éventail de
fonctionnalités assez large pour couvrir les besoins basiques
d'un e-commercant.
D'abord, comme la plupart des
page-builders, vous pouvez choisir rapidement un template de
site qui vous plaît, pour customiser par la suite.

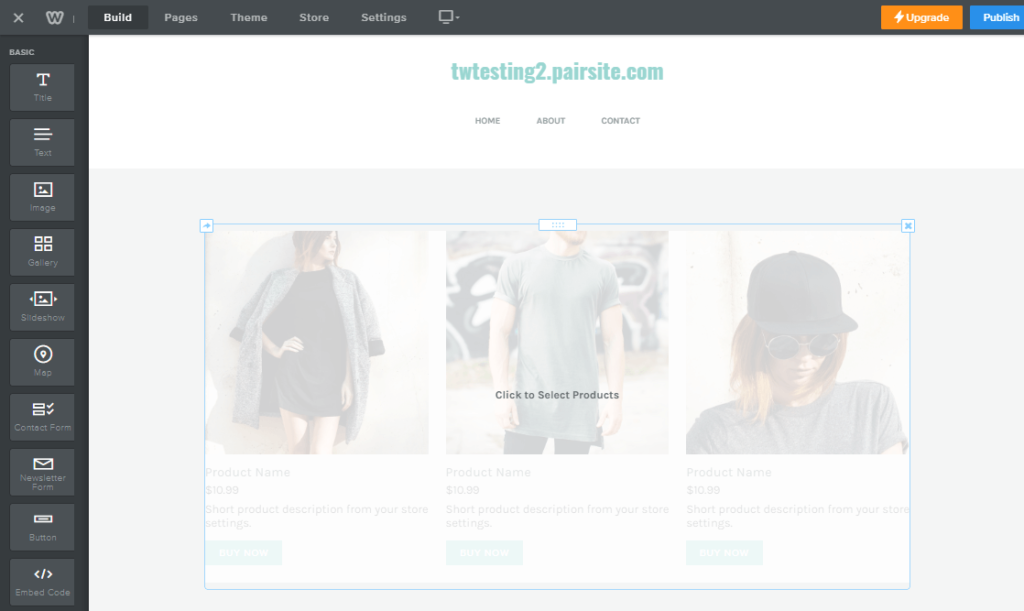
Ensuite, vous avez une interface de type "Studio" pour
designer votre homepage . Weebly fonctionne en mode block
builder (mais pas du drag & drop), c'est-à-dire vous
rajouter des blocks préparamétrés de contenus et il suffit de
customiser par la suite.
L'interface est très intuitive
mais en contre partie, vous n'avez pas beaucoup de possibilité
de customiser votre site.

Maintenant, pour la partie e-commerce, vous avez dans Weebly
un Back Office pour créer les pages produits sur le site. Ce
qui est bien c'est que l'outil s'adapte à votre type de
produit : physique, digital, service...
Weebly vous
permet également de rajouter une méta description de votre
produit ce qui va aider au SEO de votre site.

Pour ce qui est paiment, les différentes formules premium de
Weebly permet une intégration native avec Square et/ou Stripe
ce qui permet déjà à vos clients de payer en ligne avec leurs
cartes bancaires.
Weebly accepte également des paiements
Paypal

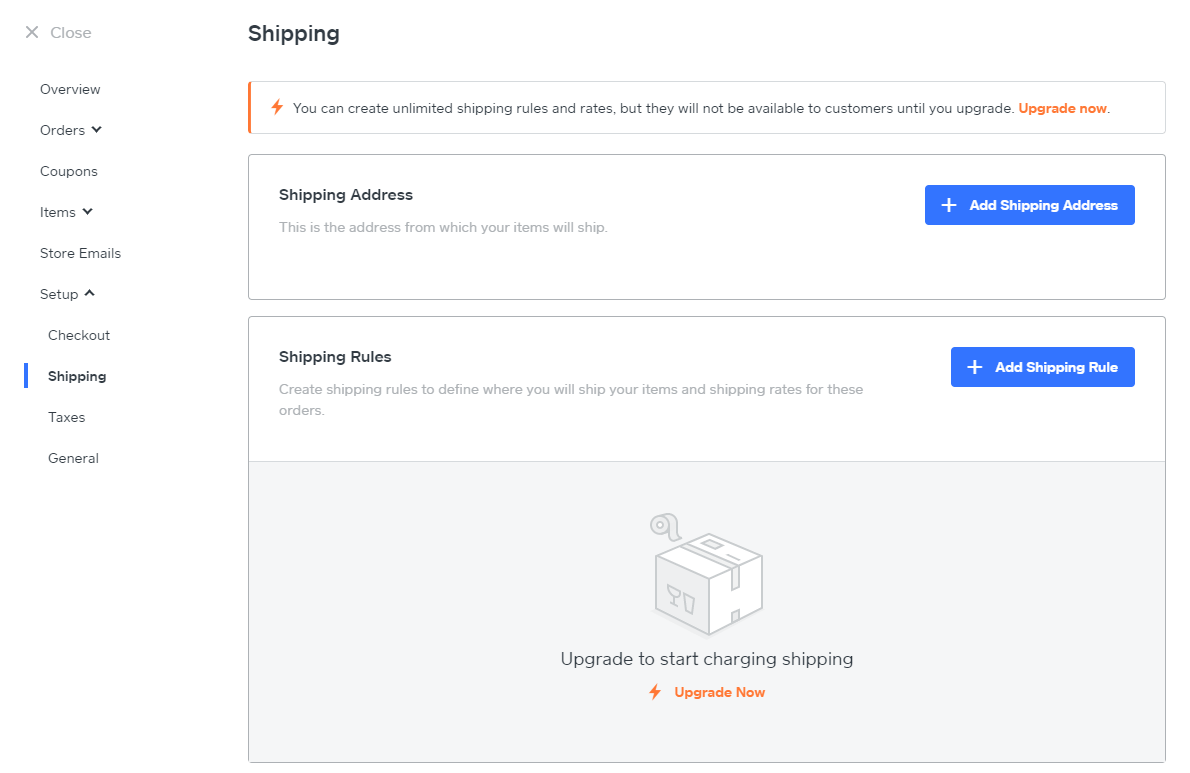
Pour tout ce qui est livraison, Weebly ne permet pas encore
l'intégration avec les APIs tiers des prestataires de
livraison.
Mais comme au début, vous démarrez sur une
périmètre géographique limitée, vous pouvez déjà définir des
règles de calculs simple entre le lieu de vos stocks et les
lieux de destinations.

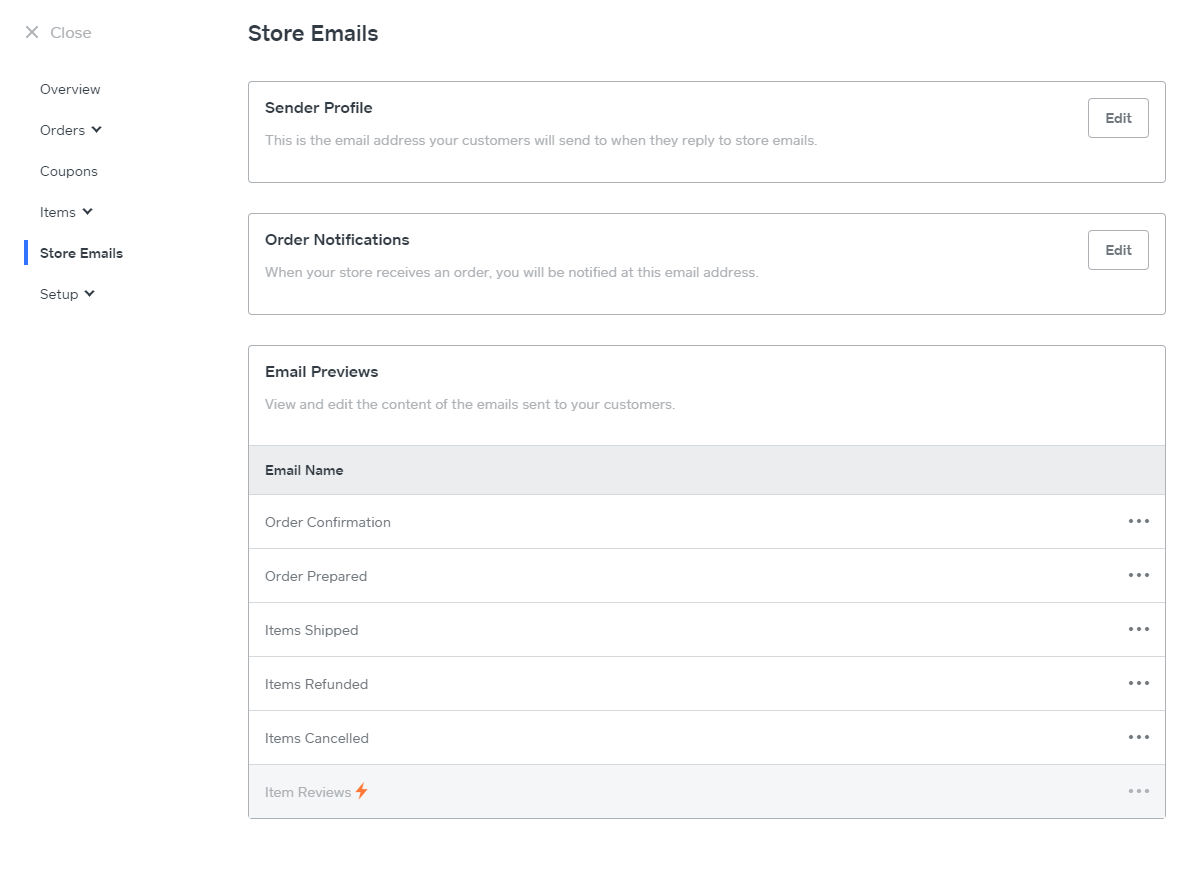
Enfin, Weebly vous permet de faire quelques petites automatisations en vous permettant de définir les templates d'email (confirmation de commante, confirmation d'expédition...) à envoyer à vos clients pour les informer sur leurs commandes.

"Quelques" ressources gratuites pour t'aider
J'ai scrapé plus de 1200 vidéos Youtube tuto gratuites sur les
différents outils Nocode 👇.
Filtrez sur la colonne
"Nocode tools" pour trouver les tutoriels de l'outil Nocode
qui t'intéressent et utilisez la loupe pour chercher des mots
clés en lien avec votre cas d'usage.
Petit conseil
: Si vous ne connaissez rien sur l'outil, filtrez sur l'outil
en question et cherchez avec les mots clés "Premier pas" ou "
Getting started" ou "Introduction / Introducing"
Pour aller plus loin

🖌 Si vous cherchez à améliorer le design de votre site vous
pouvez basculer sur
Webflow. Cet outil qui permet de réaliser les
choses très avancées sur le design et les animations.
Webflow a aussi un
Content Management System (CMS) qui vous
permet de créer facilement vos pages produits.

🤘 Si vous commencez à avoir du volume sur votre site et que
vous souhaitez mettre en place des fonctionnalités plus
poussées sur votre site e-commerce, Shopify est l'outil nocode
leader pour faire cela.
Quelques features plus avancées
de Shopify par rapport à Weebly :
- Shopify peut
accepter jusqu'à 70 différents moyens de paiement en ligne.
-
La partie Analytics de Shopify est ultra puissant, vous avez
quasiment un CRM et un Google Analytics combinés et natifs
dans le Back Office.
- Vente sur réseau social,
Retargetting, gérer les coupons de réductions, création de
blog ....
C'est vraiment un outil complet pour
faire tout ce que vous voulez sur votre site e-commerce.
Le
seul bémol, il est un peu cher.
