Comment faire le MVP d'une application mobile?
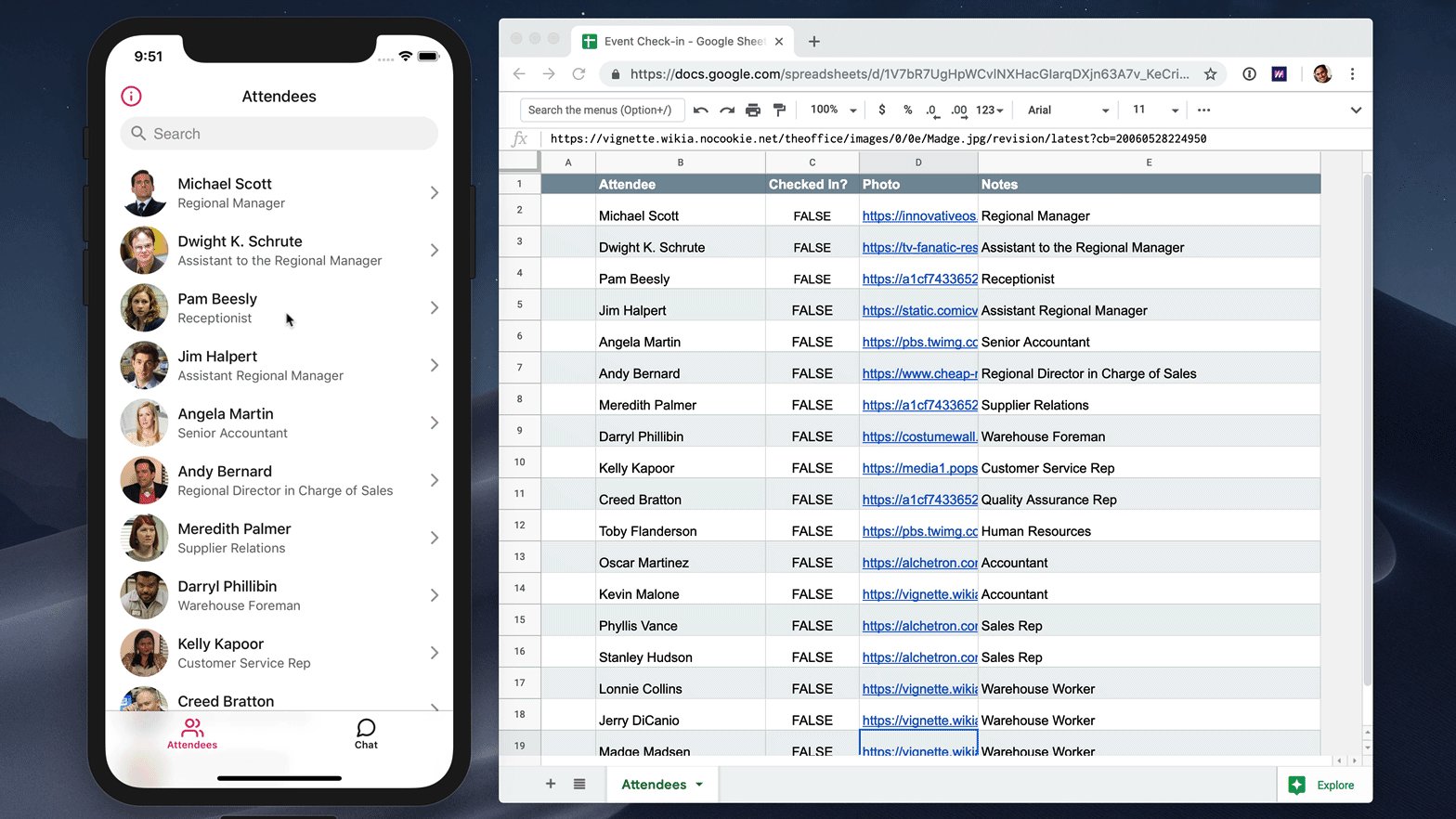
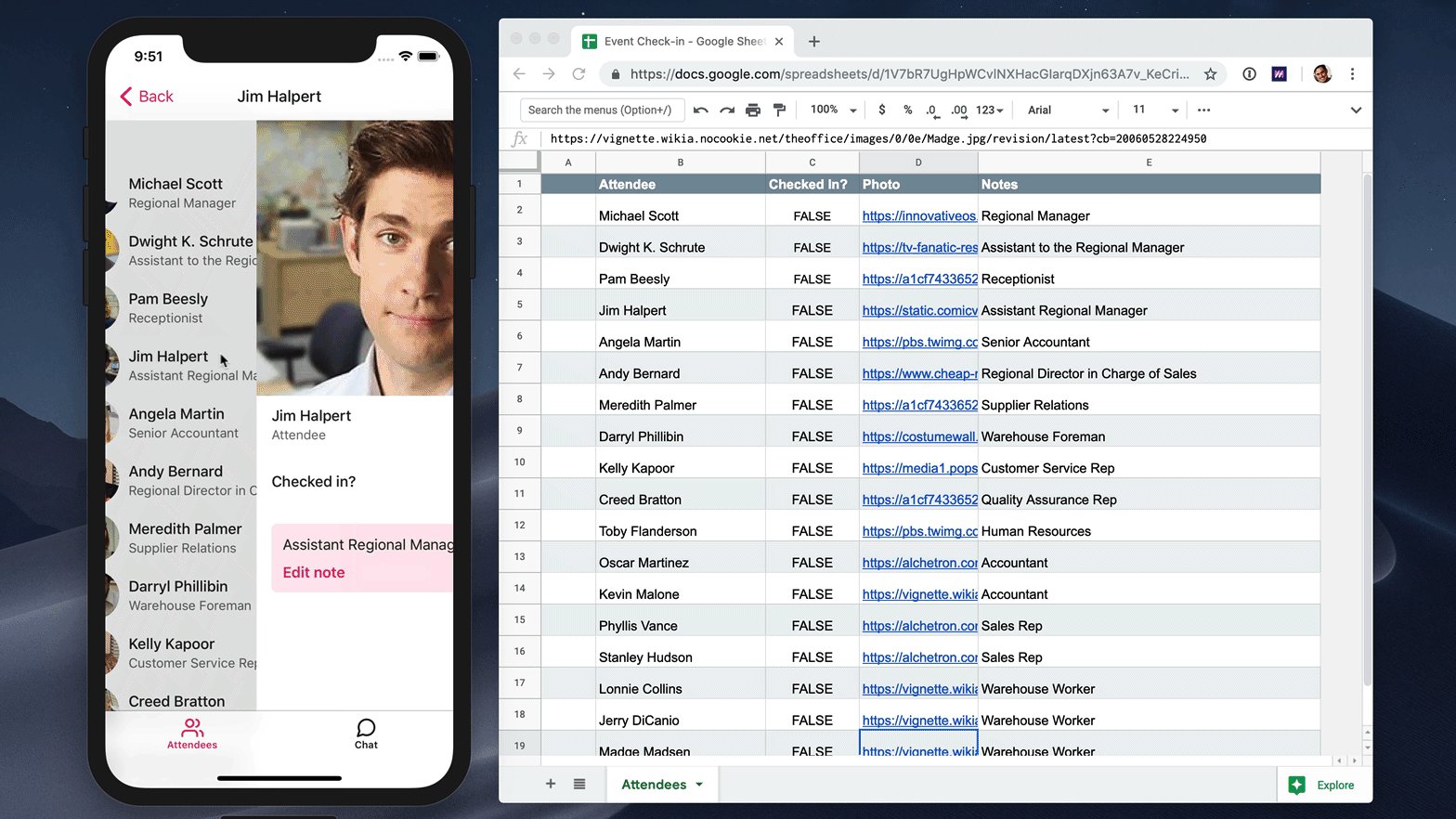
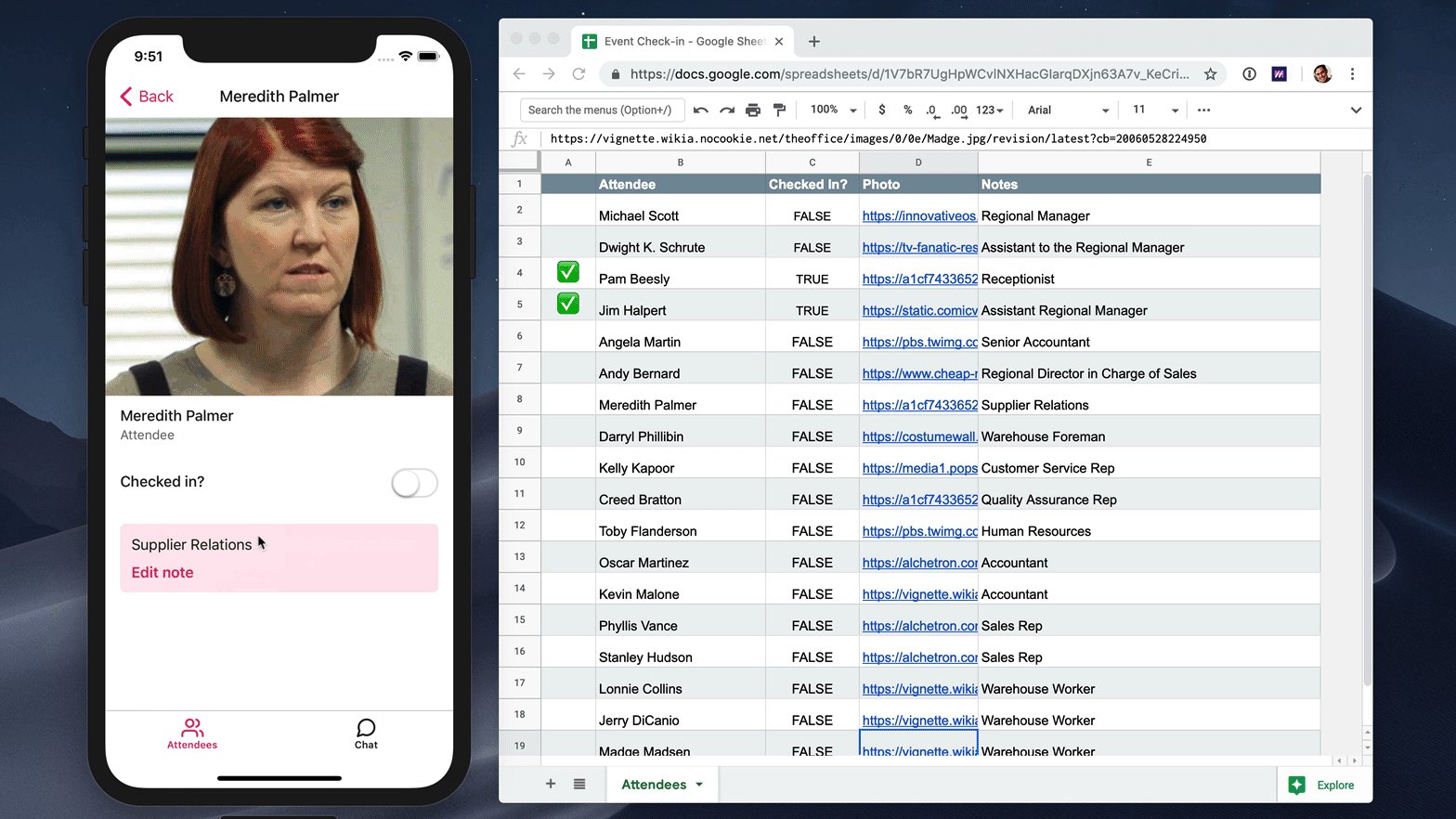
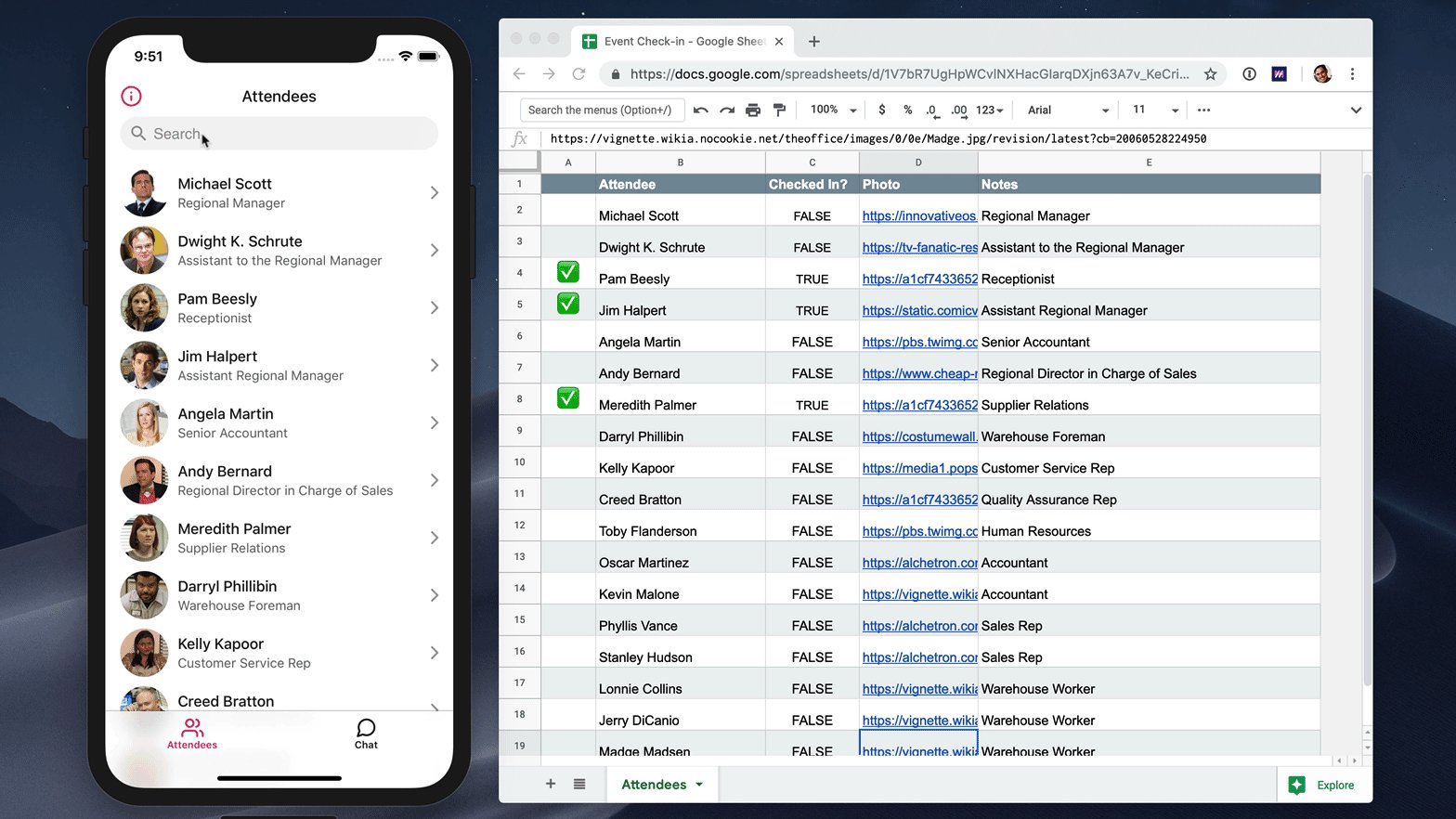
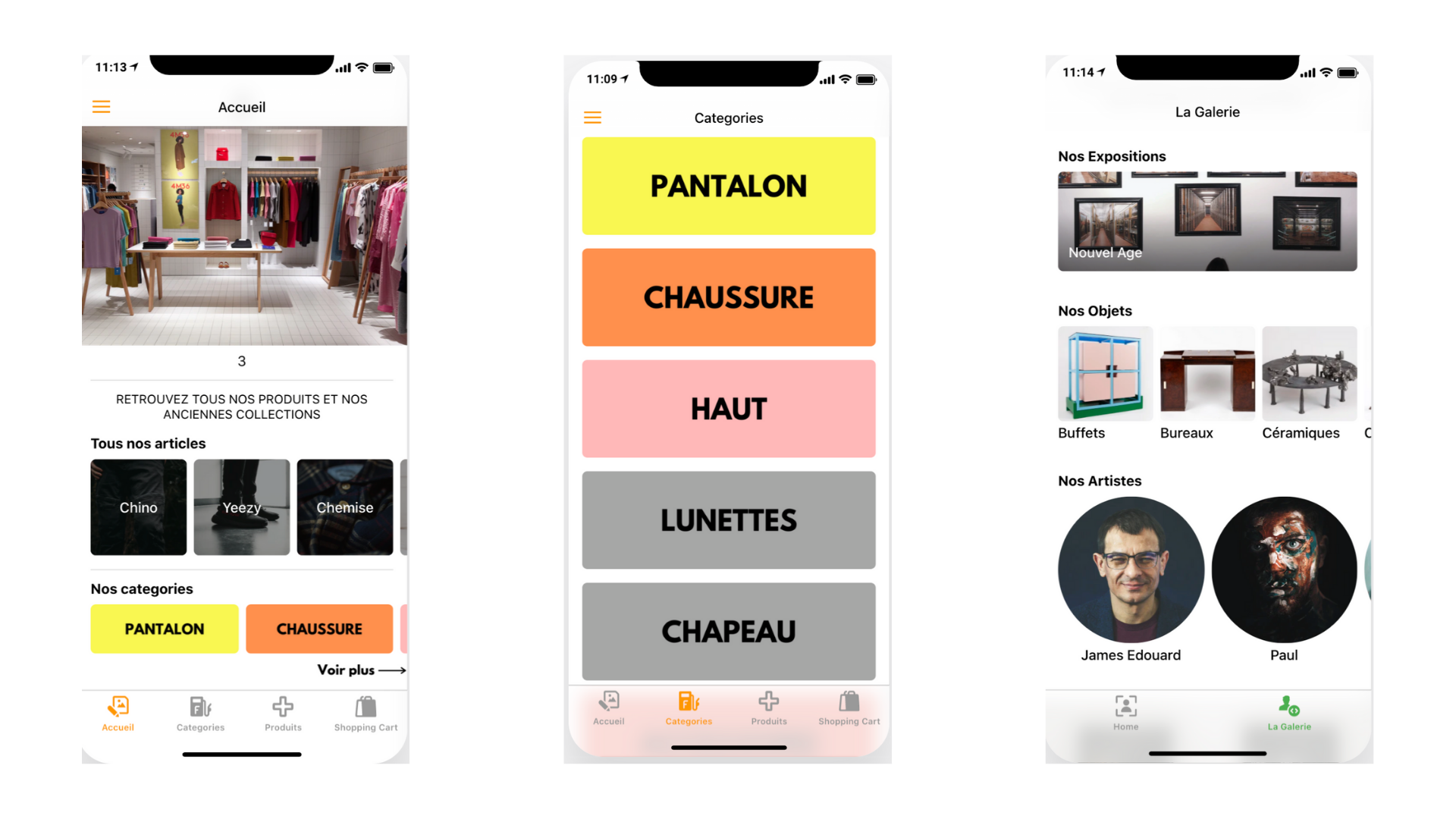
Exemple d'une app mobile fait avec du nocode (Glide)
Source : https://stackoo.glideapp.io/
Une application mobile est d'abord .... une app.
C'est-à-dire un logiciel, un programme qui affiche
un certain nombre d'information aux utilisateurs et qui permet
à ces derniers de réaliser un certain nombre d'action dessus.
La particularité ca va être que
vos cas d'usage ont particulièrement du sens pour vos
utilisateurs quand c'est sur du mobile
et d'ailleurs ca va être une des principales hypothèses avec
votre MVP app mobile.
Composition d'un site de vente de service
Il est très difficile de parler de composition car chaque
application mobile est composée différemment avec des cas
d'usage différents.
Mais pour faire simple, chaque
application cherche à permettre :
👀
La visualisation des données que ce soit sous
forme de liste de texte (on pense à un menu dans UberEats par
exemple) ou gallerie d'image comme Instagram. Comme sur un
mobile, la taille d'affichage est beaucoup plus petite qu'un
PC, les informations sur une donnée vont être affichées sur
plusieurs écrans. Un premier écran qui affiche une première
vue d'ensemble de la donnée (une photo d'insta, un restaurant
sur UberEats...) et au clic l'app mobile va afficher le détail
de la donnée (date de publication, description ... dans le cas
d'une photo d'Insta, un menu dans le cadre d'UberEats). Ainsi,
dans cette vue "détails", il peut avoir d'autres données dont
les détails vont être affichés de nouveau au clic.
🤳 La complétion d'une action.
Les familles d'actions les plus courantes dans une application
mobile : Visualiser, Liker/Commenter, Commander / Acheter,
Suivre/Mettre en favori, Ajouter/Publier ...
Quelques conseils
Dans un MVP d'app mobile, cherchez pas à faire tout de suite
une application native, téléchargeable sur les Stores de
Google et Apple.
Car c'est assez onéreux de créer
tout de suite et maintenir une application native et ca coûte
aussi de l'argent pour les mettre sur le store.
En
MVP, vous pouvez faire un "progressive web app", c'est-à-dire
une application concue pour du mobile et accessible via un
lien URL à mettre dans le browser de votre mobile. Je vais
même vous montrer par la suite qu'il est possible de
"installer" ces progressive web-apps sur votre mobile.
Ainsi,
vous pouvez avoir un premier MVP qui va vous permettre de
tester vos hypothèses sur votre proposition de valeur, et
également si vos cas d'usage s'y prêtent bien à une
application mobile
Mon stack Nocode préféré pour faire cela

🖌
Glide
c'est vraiment mon outil nocode préféré pour faire des apps
mobiles. Il est vraiment simple d'utilisation, l'apprentissage
se fait assez vite et l'outil commence à permettre de créer
des fonctionnalités relativement poussées.
Il
s'agit d'un outil nocode qui permet de faire des applications
mobiles depuis un Google Sheet.

Comme vous pouvez voir dans le gif ci-dessus, chaque ligne
dans votre Google Sheet devient visualisable sur l'application
mobile et qu'une action dans l'app mobile (en l'occurence
l'action "Checked in") met à jour directement votre Google
Sheet. Et quand vous cliquez sur un élément, le détail des
données associées s'affichent sur un 2e écran.
Vos
données, vous allez pouvoir l'afficher de plusieurs manières :
liste, gallery d'image vertical, horizontal, swiping cards,
avatars.... Tout cela se gère assez facilement dans Glide.
Astuces:
- Pour afficher cette liste, le plus simple c'est
d'utiliser le composant Infine List et choisir comme
source de donnée l'onglet du Google Sheet que vous
souhaitez.
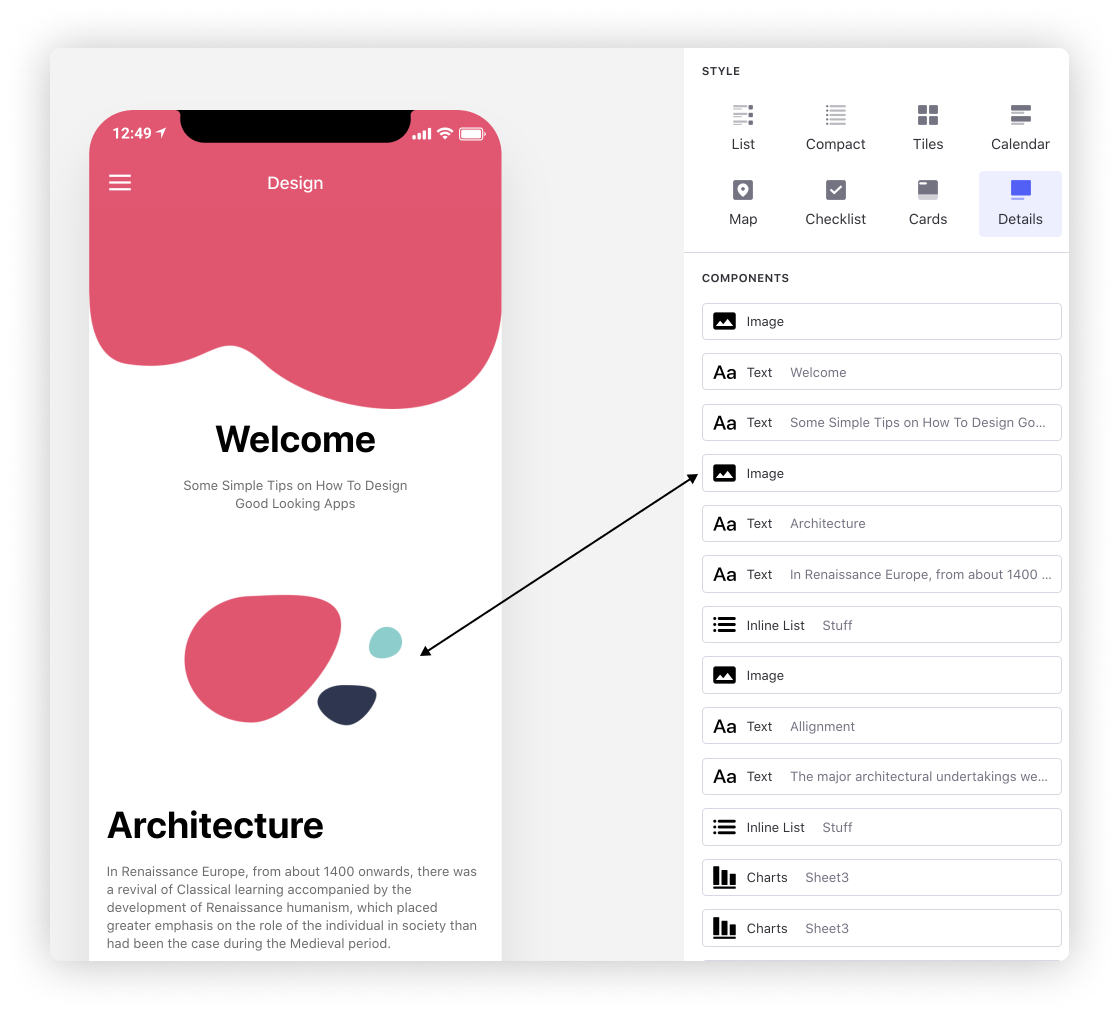
- Pour chacune de vos "tabs" dans Glide,
je recommande vivement de le configurer en mode Détails. Ce
mode vous permet de personaliser l'écran en question en
ajoutant les différents composants (texte, infine lists) les
uns après les autres comme vous souhaitez.

Concernant les actions que peuvent faire les utilisateurs, pour cela Glide vous met à disposition des composants "Bouton" déjà préconfiguré pour les cas d'usage récurrents comme : Publier (Form Button), Acheter (Buy Button) ....

Ou alors si vous voulez créer tout une succession d'actions déclenchée par le bouton, vous pouvez le configurer facilement le process pour chaque bouton.

Et finalement, pour "installer" une app Glide sur votre
mobile, il suffit juste de le publier sur un lien url que vous
choisissez et rajouter un shortcut vers ce lien url de l'app
sur votre mobile.
Voici une vidéo qui explique
comment faire cela :

💡 Utilisez Canva pour faire des visuels simples et jolis pour votre application

"Quelques" ressources gratuites pour t'aider
J'ai scrapé plus de 1200 vidéos Youtube tuto gratuites sur les
différents outils Nocode 👇.
Filtrez sur la colonne
"Nocode tools" pour trouver les tutoriels de l'outil Nocode
qui t'intéressent et utilisez la loupe pour chercher des mots
clés en lien avec votre cas d'usage.
Petit conseil
: Si vous ne connaissez rien sur l'outil, filtrez sur l'outil
en question et cherchez avec les mots clés "Premier pas" ou "
Getting started" ou "Introduction / Introducing".
Pour aller plus loin
🖌 Pour une version plus aboutie avec des parcours utilisateurs
plus poussés, et surtout si vous voulez faire une vraie
application mobile native à publier sur les Store Google et
Apple, vous pouvez utiliser Adalo pour faire votre
application.
Et c'est toujours bien sur du nocode.

🖌 Pour des fonctionnalités encore plus complexes, vous pouvez faire votre application sur Bubble. Bubble est l'outil nocode le plus puissant permettant de traiter quasiment tous les use cases comme si c'est du vrai code. Mais attention, la courbe d'apprentissage de cet outil est également assez violente.
