Comment faire le MVP d'un Marketplace ?
Exemple Marketplace MVP fait avec du nocode (fait avec
Carrd et Airtable)
Source : https://gamingtutor.online/
Un Marketplace est une
plateforme d'intermédiation, où les
vendeurs peuvent y mettre en vente leurs
produits / services et les acheteurs peuvent
trouver les produits / services qui leurs conviennent.
Il existe plusieurs type de Marketplace :
🛒 Marketplace généraliste qui met en
vente une multitude de produits sans avoir une spécialisation
sur un segment de produit :
Amazon
par exemple.
👕 Marketplace spécialisée
sur un segment de produit :
Vinted
par exemple.
🙏
Marketplace orienté service comme
AirBnB,
Blablacar, ou encore des services à la demande comme
Uber.
💰 En terme de business model, les
Marketplaces fonctionnent souvent sous 2 types de business
model différent :
- Soit vous prélevez une commission sur chaque transaction réalisée sur votre marketplace.
- Soit vous demandez à un segment d'utilisateur (acheteur ou vendeur) de payer un frais d'inscription pour bénéficier de l'accès à la Marketplace. C'est le cas de Leboncoin par exemple qui fait payer les vendeurs ou alors Spotify qui fait payer les acheteurs.
Composition d'un Marketplace MVP
Un Marketplace MVP est souvent composé de :
🦸♂️️🦸♀️️
Une section héro (la première grande section
qu'on voit sur la page) : titre et résumé clair et concis de
ce qu'on peut trouver sur votre Marketplace, visuel
accrocheur.
🖱 Au moins
2 boutons Call To Action (CTA), invitant les
acheteurs à acheter et les vendeurs à mettre les produits sur
votre plateforme.
🔎 Les fonctionnalitées
Search et Filter pour trouver facilement les
produits sur votre Marketplace.
🛒 Un
parcours pour acheter ou pour être mis en
relation avec le vendeur.
👌 Une trace de la
commande.
🏷 Un parcours dédié
pour devenir vendeur sur votre Marketplace.
Quelques conseils
1. L'hypothèse principal à valider avec ce MVP est de voir si
vous vous êtes positionné sur un produit ou service où il y a
un grand nombre d'acheteurs et de vendeurs qui n'arrivent pas
encore à se retrouver facilement.
2. On est
en stade MVP, pour l'instant pas besoin de se casser la tête à
faire des espaces personnels pour chacun des types
d'utilisateurs. Je vous explique tout cela dans la prochaine
partie
3. Tous créateurs de Marketplace
doivent se confronter au
dilemme de l'oeuf ou de la poule. "Est ce que
je dois faire de l'acquisition d'abord les acheteurs ou les
vendeurs ?"
Mon conseil là-dessus c'est que vous pouvez
faire de l'acquisition sur les deux en même temps à travers
deux Landing Pages MVP différentes (cf mon guide sur comment
faire un Landing Page MVP :
ici
)
Mais vous ne pouvez pas lancer votre marketplace sans
qu'il y ait au moins quelque vendeurs sur le site. Le cible
vendeur est donc à privilégier.
4. En mode
MVP, si votre Marketplace vend des produits physiques, laissez
les vendeurs gérer les livraisons pour le moment. Comme quand
vous démarrez, souvent vous ciblez un périmètre géographique
assez petit (une ville par exemple), demandez à vos vendeurs
d'inclure dans le prix de vente du bien le prix de livraison
dans ce périmètre géographique.
5.
Globalement, ne cherchez pas à tout automatiser tout de suite
(la partie livraison, le prélèvement de commission, le
pilotage des stocks...).
Au stade MVP, vous devez
#DoThingsThatDontScale pour éviter de partir
dans les développements trop onéreux sans que les hypothèses
sur votre proposition de valeur soient validées. A ce stade,
vous pouvez vous permettre de gérer certaines activités
manuellement pour lancer le produit plus vite.
Mon stack Nocode préféré pour faire cela

🖌
Dorik
ou
Carrd
pour créer le site Marketplace. J'aime bien ces 2 page
builders pour leurs rapports très équilibrés entre la qualité
du site produit, la facilité d'usage et le prix peu onéreux de
la version premium.
En plus tous les deux ont la
possibilité d'embedder une base Airtable qui va vous permettre
de présenter les produits sur votre site (je vous en parle
dans 2 minutes).
Astuce pour Dorik
:
- Utilisez des composantes prêtes à utiliser de Dorik
pour allez vite.
- Pour comprendre la structure d'une
page web dans Dorik :
ici.
Astuce pour Carrd : utilisez
la fonction section pour créer de nouvelles pages dans votre
site.

💾
Airtable
est un outil hyper puissant. Imaginez le comme système de
tableur excel augmenté car vous allez pouvoir gérer les liens
entre les différentes tables de données.
En plus de
cela, Airtable vous permet d'afficher vos lignes de données
avec des vues différentes (Gallerie d'image, KanBan,
Calendrier...). A cela s'ajoute le fait que vous pouvez créer
un formulaire directement depuis Airtable, dont les réponses
vont alimenter directement les colonnes de vos tables.
Airtable
va être le nerf de la guerre pour ce MVP. A travers des tables
et leurs vues différentes, vous allez pouvoir mettre en place
une multitude de fonctionalités :
- Une table
dédiée aux produits et services et sa vue Gallery pour
afficher les produits / services présents sur votre
Marketplace.

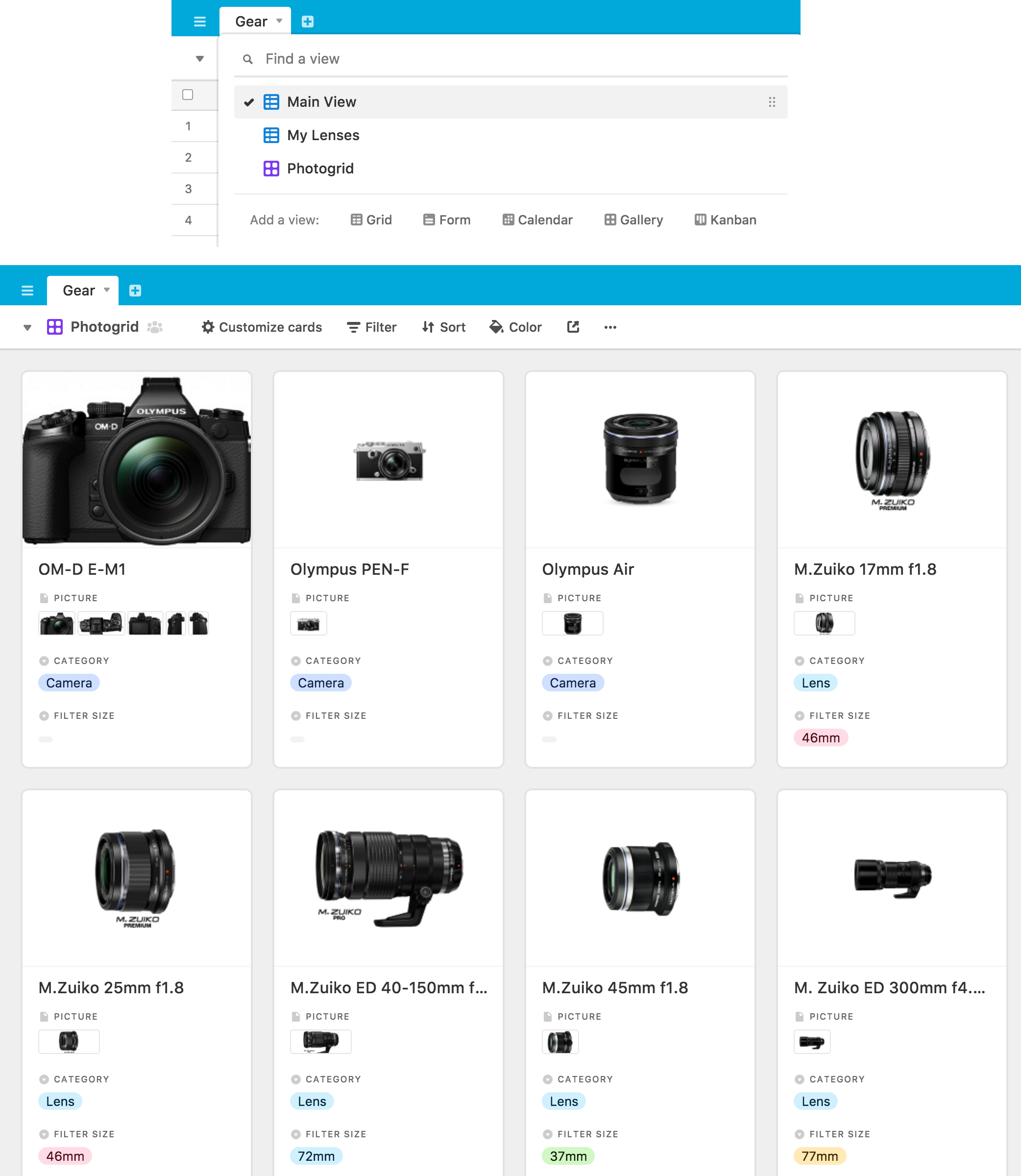
Exemple d'une vue Galleie sur AirTable
- Une table dédié au vendeurs et une vue Formulaire pour demander aux vendeurs de s'inscrire sur le site. Ce formulaire concrètement c'est comme un Google Form ou un Typeform, que vous embederrez sur votre Marketplace. Ce qui va être super pratique, c'est que chaque réponse du formulaire va être enregistrée automatiquement dans votre base Airtable
Si votre Business Model est sur la commission des transactions :


📝
JotForm
va vous aider à :
- créer des formulaires de commandes
très rapidement si vous faites des ventes en direct sur votre
Marketplace. Ce qui est super cool c'est que les acheteurs
peuvent payer directement sur JotForm via des intégrations
Stripe et Paypal.
- créer des formulaires de
contact si votre Marketplace ne fait que mettre en relation le
vendeur et l'acheteur.
- Tracer tout cela pour que
vous puissiez faire le calcul des commissions.

Exemple de formulaire de commande sur Jotform
Vous
pouvez trouver plus de template par ici
🤖 Jotform a également quelques automatisations natives et
intégrations qui vont vous aider à automatiser :
-
les envois d'email pour informer les vendeurs des commandes,
de confirmer la commande au près des acheteurs.
-
le tracage des commandes JotForm dans une base Airtable dédiée
aux commandes.
- La génération des factures en fin
du mois pour prendre des commissions des vendeurs (à partir de
la base Airtable)
etc
Si votre Business Model est sur les frais d'inscription :
🦸♂️️🦸♀️️
Memberstack
c'est vraiment l'outil nocode le plus adapté pour permettre la
création des différents comptes utilisateurs sur votre
plateforme et surtout la monétiser.
Le fonctionnement est assez simple, vous cachez
certaines pages et sections de votre site grâce à un bout de
code de Memberstack. Ces pages et sections ne seront dévoilées
uniquement si l'utilisateur a créé un compte payant et s'est
connecté avec ce compte
"Quelques" ressources gratuites pour t'aider
J'ai scrapé plus de 1200 vidéos Youtube tuto gratuites sur les
différents outils Nocode 👇.
Filtrez sur la colonne
"Nocode tools" pour trouver les tutoriels de l'outil Nocode
qui t'intéressent et utilisez la loupe pour chercher des mots
clés en lien avec votre cas d'usage.
Petit conseil
: Si vous ne connaissez rien sur l'outil, filtrez sur l'outil
en question et cherchez avec les mots clés "Premier pas" ou "
Getting started" ou "Introduction / Introducing"
Pour aller plus loin
Si votre Business Model est sur les frais d'inscription :

🤖 Si vous voulez avoir une marketplace automatisée sur tout
le tunnel d'achat, vous pouvez basculer sur du Sharetribe qui
est un outil nocode tout-en-un pour faire des Marketplaces.
Attention, il peut coûter cher, cherchez peut être
le Product Market Fit avec le MVP décrit
ci-dessus avant de basculer sur du Sharetribe et bruler vos
cash.
Si votre Business Model est sur la commission des transactions :

🖌 Pour une version plus aboutie et surtout quand vous aurez un
peu plus de volume sur votre Marketplace, vous pouvez basculer
sur
Webflow. Cet outil qui permet de réaliser les
choses très avancées sur le design et les animations.
Mais la vraie valeur ajoutée de Webflow ici serait
d'avoir un
Content Management System (CMS) qui sera
assez pratique pour que vous puissiez créer des templates de
pages produits identiques sur votre Marketplace.
